こんにちは。
きぬです。
今日は3日間続けて書いてきたIllustrator初心者がつまづいた3つのポイントをまとめて振り返りたいと思います。
(振り返りの為、投稿記事もそのまま入ってます!)
これからは学びカテゴリーの中にIllustratorだけでなくPhotoshopやHTML/CSSなどについても記事を投稿していく予定のため、Illustratoの振り返りをしやすいようにしました。
今日もよろしくおねがいします〜♪
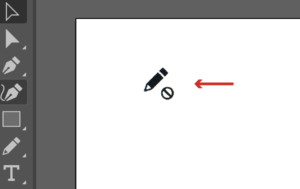
「製作途中にクリックができない!?」

Illustratorで制作をしているときにカーソルがこのような画像になり、画像の選択などができなくなってしまいました!
何も知らない私はソフトが固まってしまったのかと思い少し時間を置いてみましたが、状況は変わりませんでした。笑
つまづいた原因
原因は背景のレイヤーにロック(鍵)をつけており、そのレイヤーを選択した状態だったから操作ができなかったようです。
ここで言うロックとは、そのレイヤーのオブジェクトを操作できないようにする操作のことを言います。
製作中に背景画像を移動させたくないことが多く、その画像のレイヤーにロック(鍵)をつけることがほとんどです。
ロックをしているレイヤーでは操作ができないということを知らなかったため、カーソルで選択できないことに驚きましたね。。。
レイヤーとは
「レイヤー」とは「層」という意味を持ち、イラストを作成していく際の紙のようなものです。
イメージは下記の図のようなものですね。

レイヤーは様々な使い方ができます。
例えば重なったレイヤーの順番を変えて、オブジェクトの重なりの表現を変更することができます。
またグループにして、まとめて編集や移動をすることもできます。
編集をする際に特定のオブジェクトが作業の邪魔になるときはそのオブジェクトのレイヤーを非表示にしたりすることもできます。
レイヤーを整理しておけば後から「このオブジェクトだけいらない」となったときに、ピンポイントで削除することもできます。
「レイヤーを制するものはIllustratorを制する!」と言っても過言ではないと思います!笑
「クリッピングマスクができない!?」
そもそもクリッピングマスクとはから説明しますね。
「クリッピングマスクは、オブジェクトまたはオブジェクトのグループで、その形状によって他のアートワークをマスクし、マスクオブジェクトの形状の内側にあるエリアのみが見えるようにすることで、アートワークをマスクの形状にクリップします。マスク項目は、単一パスまたは複合パス、文字、またはそれらのオブジェクトのみを含むグループまたはレイヤーで構成することができます。」
adobeのホームページより
専門用語が多いので簡単にいうと、画像を好きな形に切り抜くことができる方法です!
文字などの形でも切り抜くことが可能です!
以下のように画像から文字を切り抜くことができます。


クリッピングマスクはメニューバーの「オブジェクト」→「クリッピングマスク」→「作成」で切り抜くことができます。
(ショートカットキーは「command」/「ctl or controll」+「7」です。)
このときに、切り抜きたい柄の画像を背面に、切り抜きたい形を全面に設定し、この両方を選択していることが必須条件です。
(私のつまづきポイントはここではありませんでした。)
私はひとつの画像からいくつものオブジェクト(物体)を切り抜きたくてクリッピングマスクを使用しようとして失敗しました。
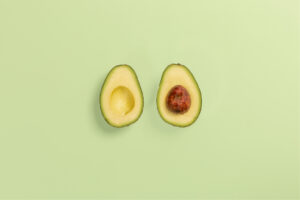
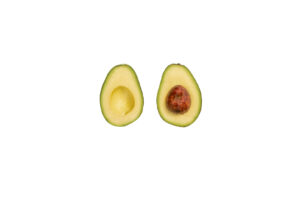
例えば下記のような画像から切り分けられた半分ずつのアボカドをそれぞれ、切り抜きたいと思っていました。

この画像にペンツールで作成したオブジェクトを下の画像のように左と右のアボカドにそれぞれ設置し、重ね順に気をつけて全ての画像・オブジェクトを選択して、クリッピングマスクを適応しました。

すると、全面になっていたオブジェクトの画像(左側のアボカド)のみクリッピングマスクができていました。
こんな感じですね〜

本当は以下のような結果を目指していたのに…

つまづいた原因
クリッピングマスクは一つの画像から一つのオブジェクトしか切り抜くことができないことを知らなかったためです。
ペンツールで作成した左右のアボカドに対するオブジェクトはそれぞれ独立しており、レイヤーとしては左のアボカドのオブジェクトが前面にあったため、左のみクリッピングされたということです。
解決方法
今回は左右のアボカドを1つのオブジェクトとしてクリッピングする方法について説明します。
まずは、左右2つのオブジェクトを1つにします。
その方法は、2つのオブジェクトを選択し、メニューバーの「オブジェクト」→「複合パス」→「作成」で1つにすることができます。
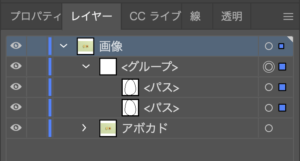
複合パスができればレイヤーパネルが以下のような状態になります。

このときによく間違えがちなのが、グループです。
グループでオブジェクトを結合した場合はクリッピングマスクを作成することはできません。
複合パスでは1つのレイヤーとして構成されていますが、グループを使用した場合は下記の画像のようにグループレイヤーの中にある2つのレイヤーとして構成されています。

つまりは1つのオブジェクトではないということです。
この原理を理解するとスッキリしました!
「ん!?どうやって線と曲線を描くんだ??」
Illustratorで曲線を作成する際や、イラストを作成する際はペンツールを使用します。
しかし、初めてIllustratorを使ったときは、ペンツールの使い方がだめだめでした。
ペンツールという名前から、ドラックして好きなように線を描けると思っていましたが、ぜんぜん違いました。
ペンツールの使用方法はツールバーからペンツールを選択し、まず最初の書き始めをクリックします。
そしてそのまま次のポイントでクリックをすると線が描けます。
曲線はクリックをした後にドラックをしながら次のポイントまでカーソルを持っていき再度クリックをします。
すると曲線が描けます。そしてその後が癖がありました。。。
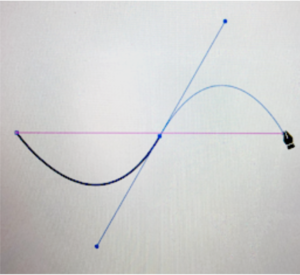
曲線を描いた後は前に描いた円と反対の弧を描くようになります。

こんな感じですね。
黒い曲線がすでに描いてある線で、青い曲線が次に描く線を表しています。
初めのうちは、曲線を書いた後は直線が描けずに、どうも思うように線を引くことができませんでした。
解決方法
線の種類を変えたい箇所のアンカーポイントをクリックするということです。
すると最初と同じように直線もしくは曲線、そして曲線の弧の方向を思うように引くことができます!

今は何度も練習をしたことと、色々なイラストをトレースしたことにより、ペンツールで悩むことはなくなりました!

苦手だった波もスラスラ描けるようになりました!
何事も練習あるのみですね!
苦手だなと思うツールも積極的に使って得意に変えていきたいと思います。
(使わないものは別として…笑)
まとめ
今でも「あ!」と上記で間違えてしまった状況になってしまうこともまだまだあります。
ですが、原因を知っているため、すぐに解決することができるようになりました!
また、製作する際の混乱を防ぐために、こまめにレイヤーの整理をするように気をつけています。
(掃除は苦手ですが、レイヤー整理は得意です!笑)
編集の直しがあった際にもレイヤーがしっかり整理されていると修正時間がぐんと減るそうです。
訓練校でも「これどうやったの?」という質問が仲間からきたときにも、レイヤーが整理されているととても説明しやすかったです。
そして当たり前のことですが、何度も何度も機能を使用していくことで、どんどん上達します。
苦手なツールほど、よく使って苦手を克服するように意識しています。
ペンツールとレイヤーの使い方の練習をするために、「浮世絵」のトレースに挑戦したいと思っています!
すごく時間がかかってしまいそうですが、完成した時の達成感はとてもありそうですよね!
本日も最後まで読んで頂きありがとうございました!!
明日もよろしくおねがいします!




コメント