こんにちは。
きぬです。
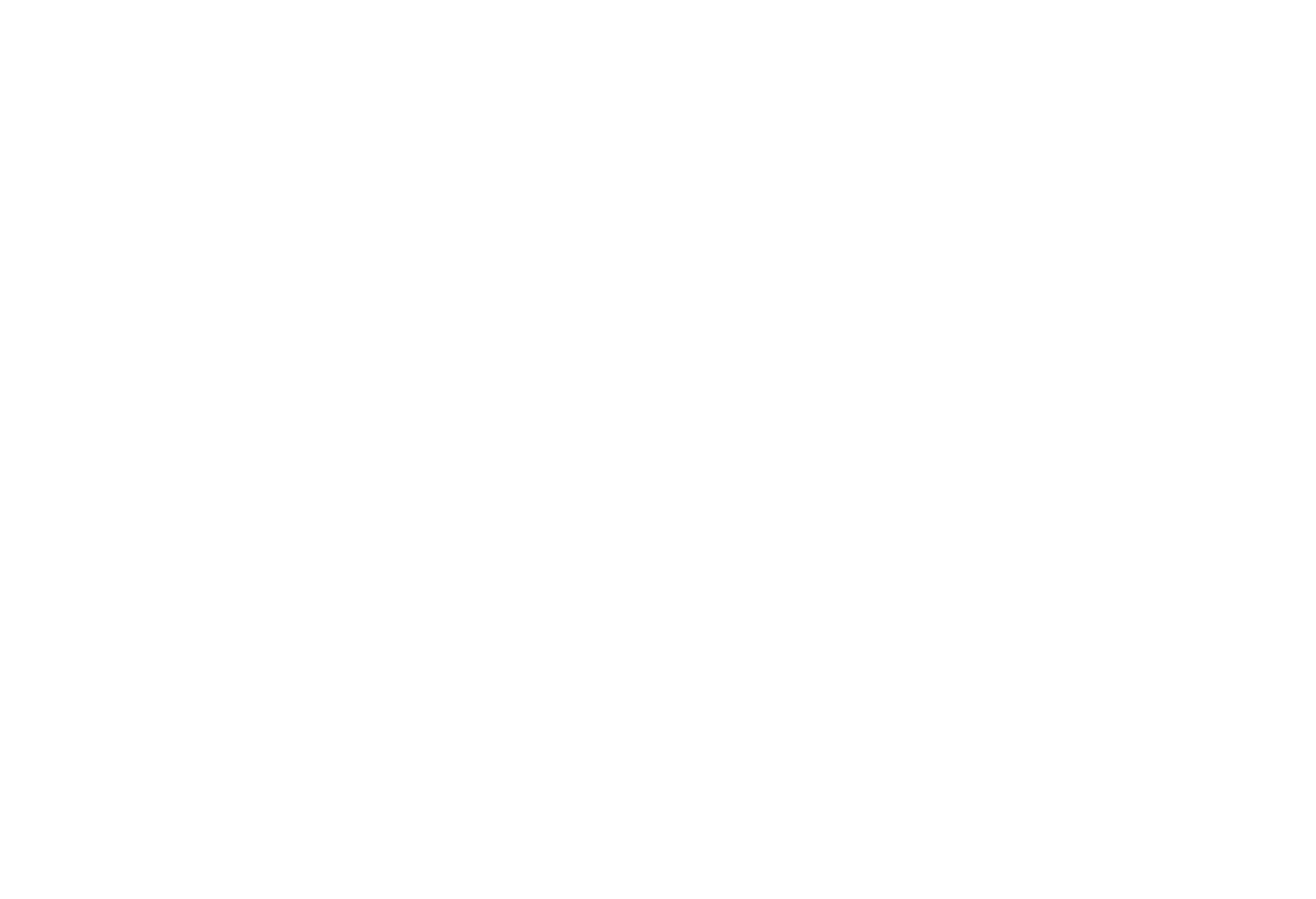
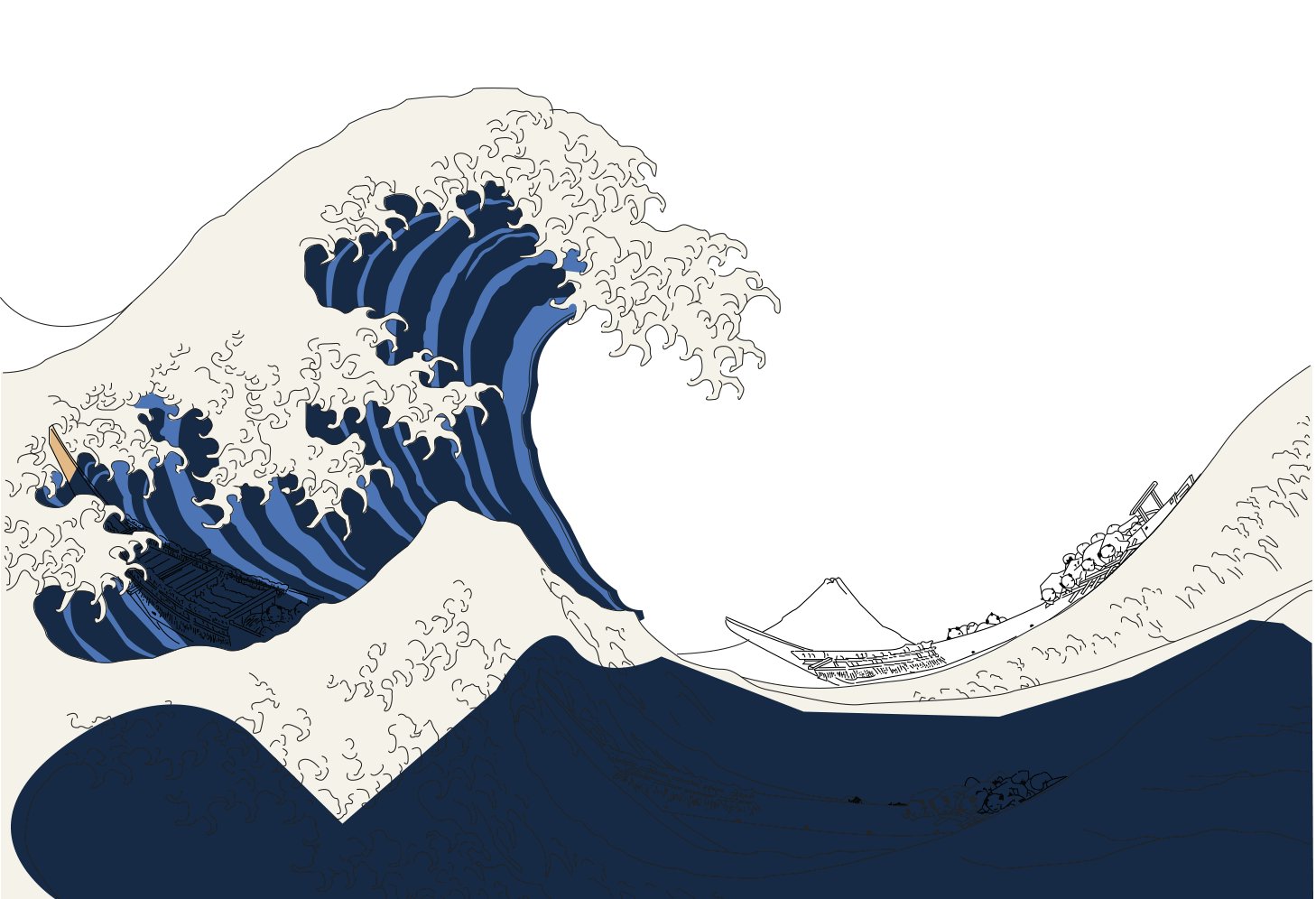
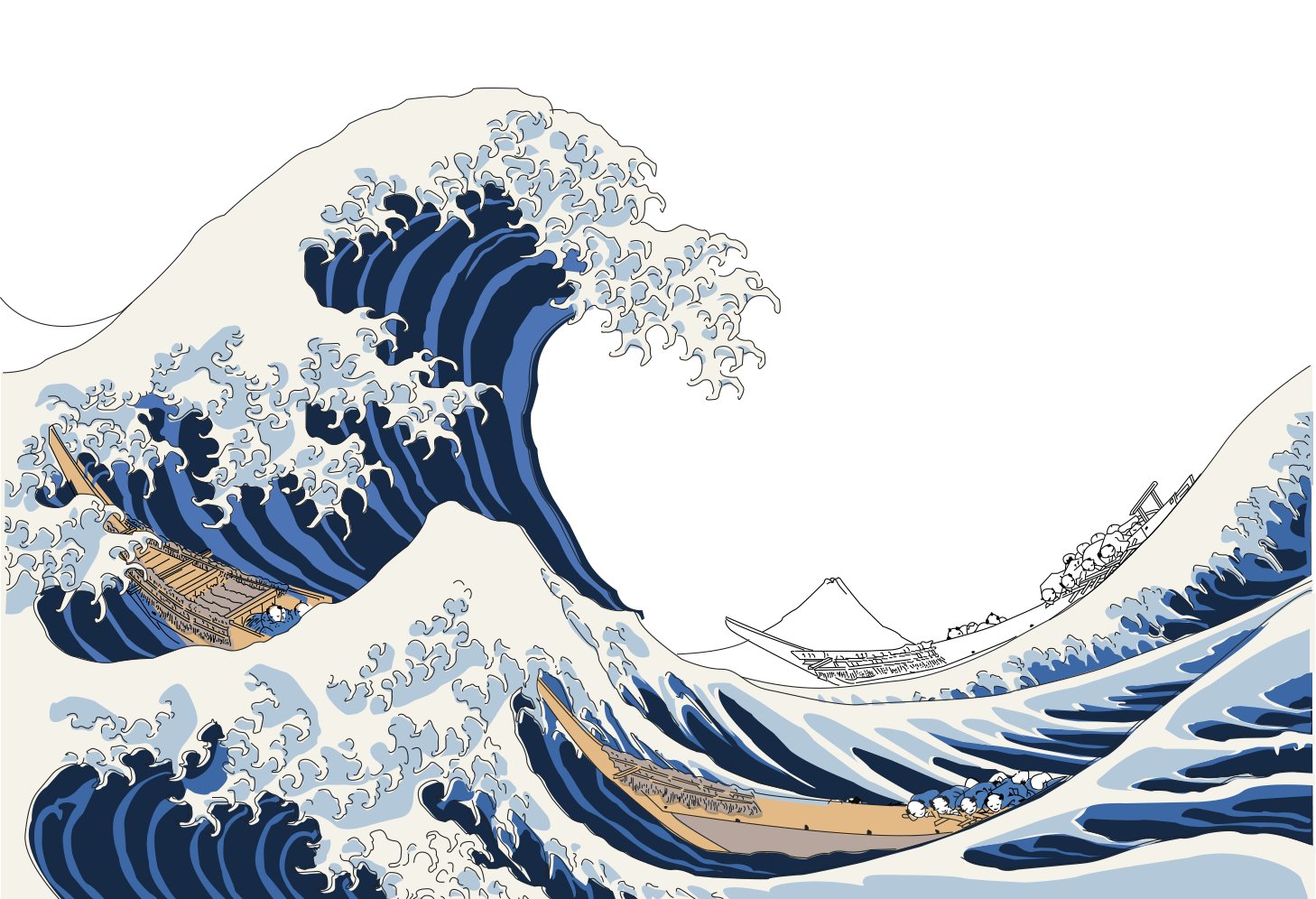
今回は完成した浮世絵のトレースの作成手順をGIFアニメを使って表現してみました。
また訓練校の先生が作成した浮世絵トレースの作品を考察したことをまとめたいと思います!
昨日は「やったーできたー!」と満足していましたが、先生の作品をみて「まだまだだなー」とその気持は消え去りました。笑
でも諦めずに作成することができ自信はつきました!
これまでの浮世絵トレース


それでは今回もよろしくお願いします♪
作成手順

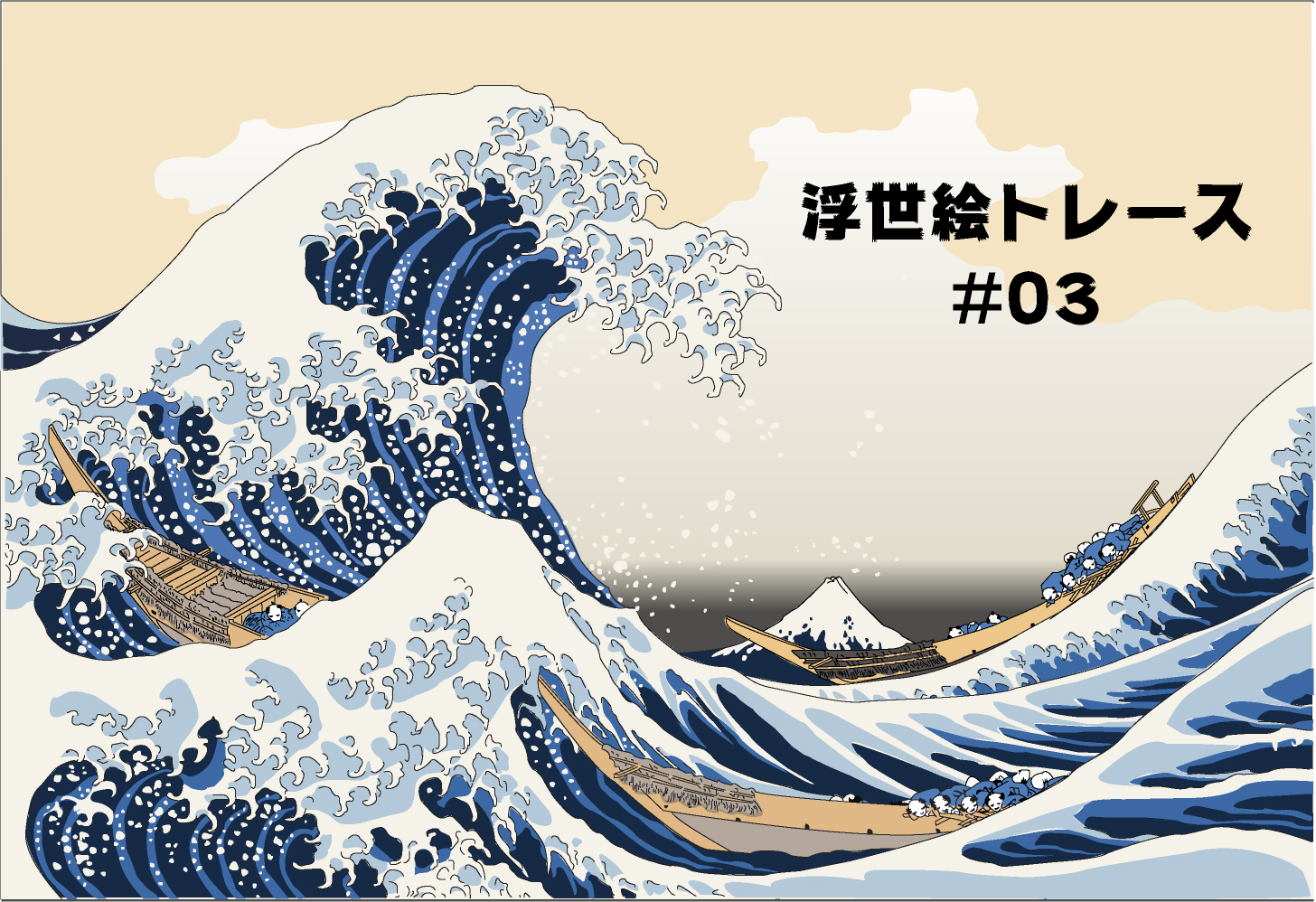
↑私が作成した順を表現したGIFアニメです↑
(GIFアニメは画像が小さすぎると動かないみたいです。そのことを知らず、アップするのに苦戦しました。笑)
以下がトレースの大まかな流れです。
- 波の線をペンツールでかく
- その他(船や富士山)の線をペンツールでかく
- 波(白、紺、青、水色)の色部分をペンツールで作成する
- その他(船や富士山)の色部分をペンツールで作成する
- 波しぶきをペンツールで作成する
- 背景の雲をペンツールを使用して作成する
- 背景の空をグラデーションツールを使用して作成する
作成途中に間違いに気が付きました。
それは③の波(白)の作成方法です。
はじめに描いた波(白)は大まかに波(白)の全体を作成しました。ですが、レイヤーを重ねるうちに色のついた波(紺や青)を乗せると波(白)が隠れてしまうということに気づきました。そのため後から追加で前面部分の波は新たに波(白)レイヤーを作成し前列に配置をしました。はじめから描かれている波(白)の部分だけを作成しておけば2度手間にはならなかったんでしょうね。
先生のトレース作品の考察
訓練校の先生から、先生が作成した浮世絵のトレースのデータを頂き考察をしました。
その際に気づいたことが下記のことです。
レイヤーの数について
レイヤーの数が圧倒的に違いました。
私:21(+見本3)→前の記事に私のレイヤーがあります。
先生:11(+見本2)
先生のレイヤー分けは色で分けてありました。
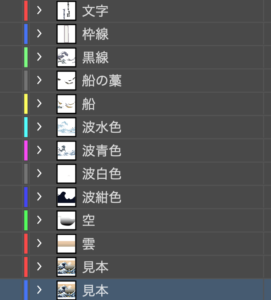
下記、イメージ図です。
(先生はレイヤー名を記載していなかったので私が比較しやすいように作成しました。)

とてもスッキリです。
私も色で分けてはいましたが、配置部分でもわけていたためそのレイヤー分けは不要でした。
線の描き方
波の線の描き方ですが、先生は外枠のところをまずつなげて描いています。そして中にある部分をそれぞれ描いているようでした。確かにその方が早く描けるのかなと思います。
私は波の線と波(白)の色部分をそれぞれで作成しましたが、先生の方法だと線で波の外枠を作成したあとにコピーをして波(白)の色部分を作成することができます。
これだけでも大分時間を短縮できますよね。
描き始める前に「どうしたら効率よく作成することができるのか」を考えた上でトレースに取り掛かろうと思いました。。。
線のスタイル変更について
船の上の人の服のシワ部分の線が他のところと違いました。それは線の「可変線幅プロファイル」を下記の画像のもので作成していたためです。これを選択することによりペン先が尖り細かいところまで表現することができていました。

文字の作成方法
私が妥協してしまった左上に描かれていた文字ですが、ペンツールと字体が似たフォントを使用して作成していました。
感想
やはり、先生の経験値は違いましたね。
細かいところまでこだわりを感じました。
また、レイヤー分けもシンプルでわかりやすいです。
見本にしていた浮世絵の絵も少し違いましたが、トレースに使用する見本ははっきりとわかりやすいものがよいですね。
「ん?この線はどうなってるんだ…」と悩む時間がもったいない。笑
また、別の浮世絵に挑戦してみたいと思いました!
次は人物画あたりが気になっています♪
浮世絵について調べていると猫や、鯉やカエルなどの生き物も多く描かれているんですね!そして、鯉がしっぽで立っている絵があったりとユーモアあるものもあり驚きました。
本日も最後まで読んでいただきありがとうございました。
また次回もよろしくお願いします♪




コメント