こんにちは。
きぬです。
ここ最近の活動について記事にしてみようと思います。
最近の活動としては、2ヶ月ほど前からWebデザイナーとしての転職活動をはじめました。その際に、イラストレーターを使用して選考時に提出する履歴書を作成しました。今後もこの履歴書を使い回せるようにテンプレートを作成したので、この履歴書のテンプレートについての記事を書きたいと思います。
履歴書をイラストレーターで作成した理由は2つあり、1つ目はイラストレーターの技術のアピールをする為です。(訓練校の先生から強く勧められました。)
2つ目は、今後も同じテンプレートを使い回せるようにしたかったためです。
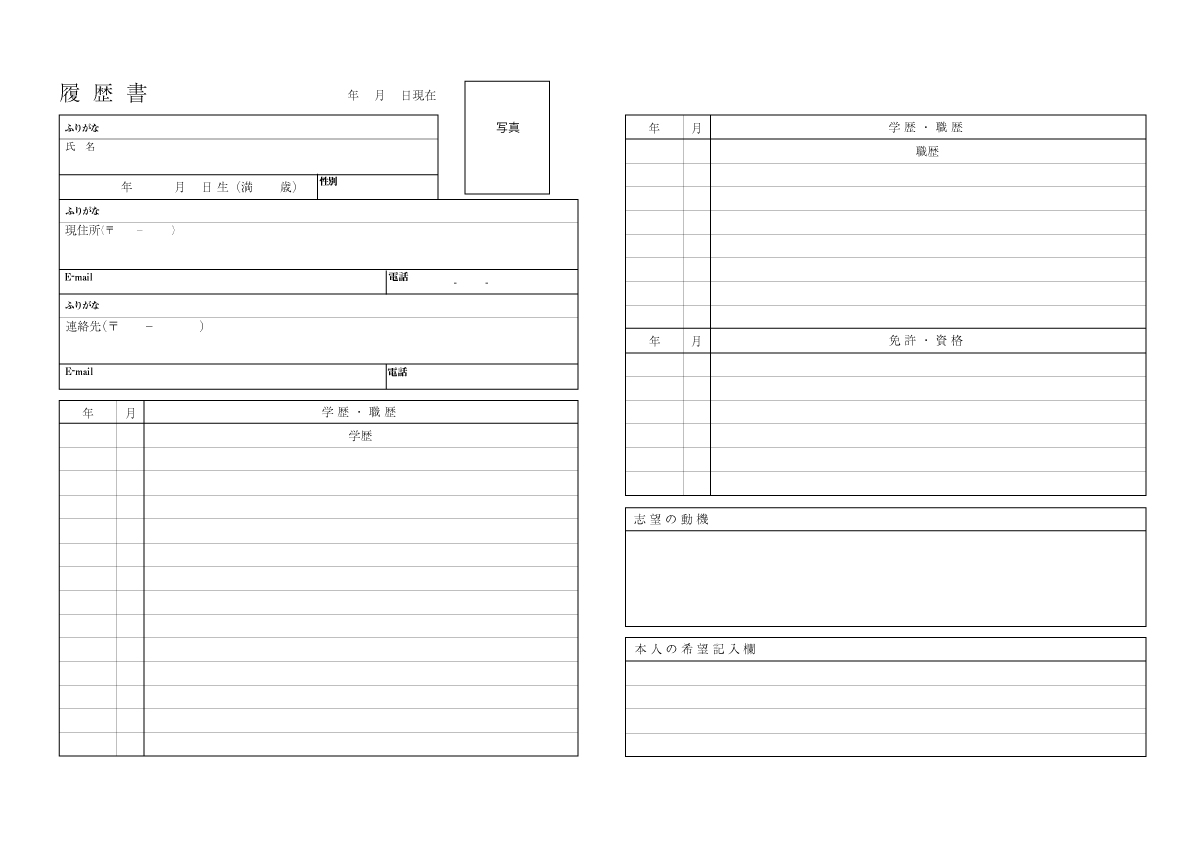
今回作成した履歴書のサイズはA3サイズ1枚です。
厚生労働省が公表している様式を見本にして作成しました。
テンプレートとして使えるように作成しており、無料で使用できますので、ぜひ面接準備の時間短縮に使用していただければと思います!
また、アレンジも自由にしていただいて大丈夫です。
それではいってみましょーう!
「今回作成した履歴書テンプレートの・ダウンロード方法」

イラストレーターの履歴書テンプレートです。
AdobeソフトのCS6とCCのサンプルデーターをzip(圧縮)ファイルに入れています。
ダウンロード方法
①上のURLをクリックする。(ダウンロードされます)
②ダウンロードされたzipファイルを展開(開く)する。
③使いたいデーターを選ぶ。(CS6もしくはCC)
「作成時の工夫・注意点」

実際に履歴書を作成するにあたり、私が工夫した点や失敗してしまったことなどをご紹介します。とても初歩的なことがほとんどですが、こんなこともあるんだ程度に見ていただければと思います。
フォントは全て揃える。
自分が選んだフォントで作成すると、イラストレーターで使用したことをアピールできます。使用するフォントの数は絞って使用してください。
それぞれの欄の大きさを自分用に調節する。
志望動機を長文で書きたい方や、免許・資格をたくさん書きたい方はその欄を大きく調整することができます。また、記入することがない欄は小さく調整することもできます。
証明写真はPhotoshopで加工をする。
Photoshopのちょっとした技術アピールとして、顔色や髪の毛のハネを整えるなどの証明写真の加工をしました。
下記サイトを参考にさせていただき、少しだけ加工をしたものをイラストレーターのデーターに添付しました。
輪郭を大幅に変えたり、目を大きくするなど、別人になってしまうほどの加工は注意です!笑
Photoshopで証明写真の修正・レタッチ、データの作り方。20分で完成させます。
たった30円!証明写真を自作する方法を徹底解説
イラストレーターのデーターをPDFデータに変換して保存する。
履歴書を送る際はPDFデータに変換してから送ります。
その手順はたった3ステップでできます。
PDFデーターに変換する3ステップ
①イラストレーターのメニューバーの「ファイル」から「複製を保存」をクリックする。
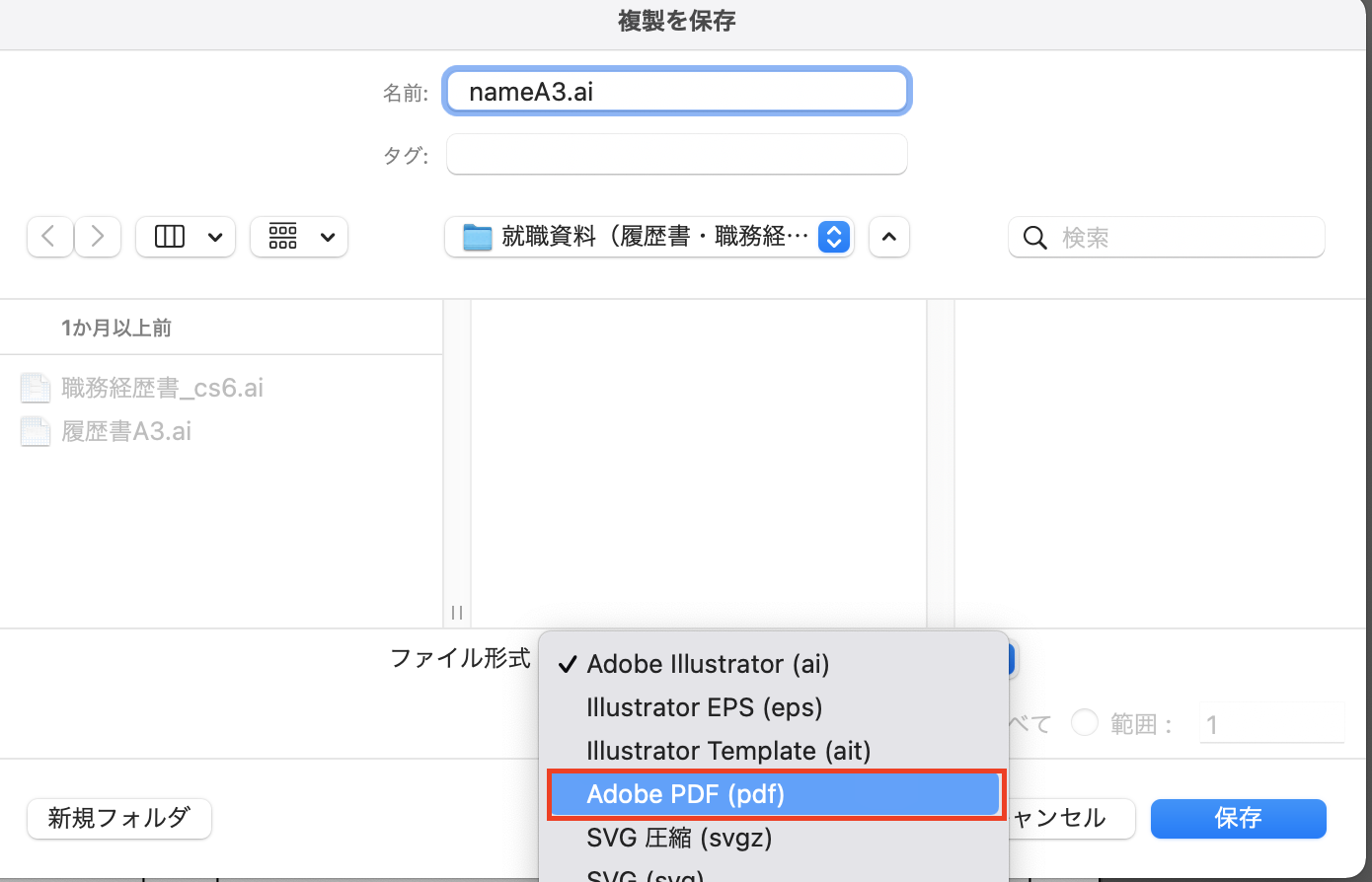
②ファイル名を記入し、「Adobe PDF(pdf)」を選択し、「保存」をクリックする。

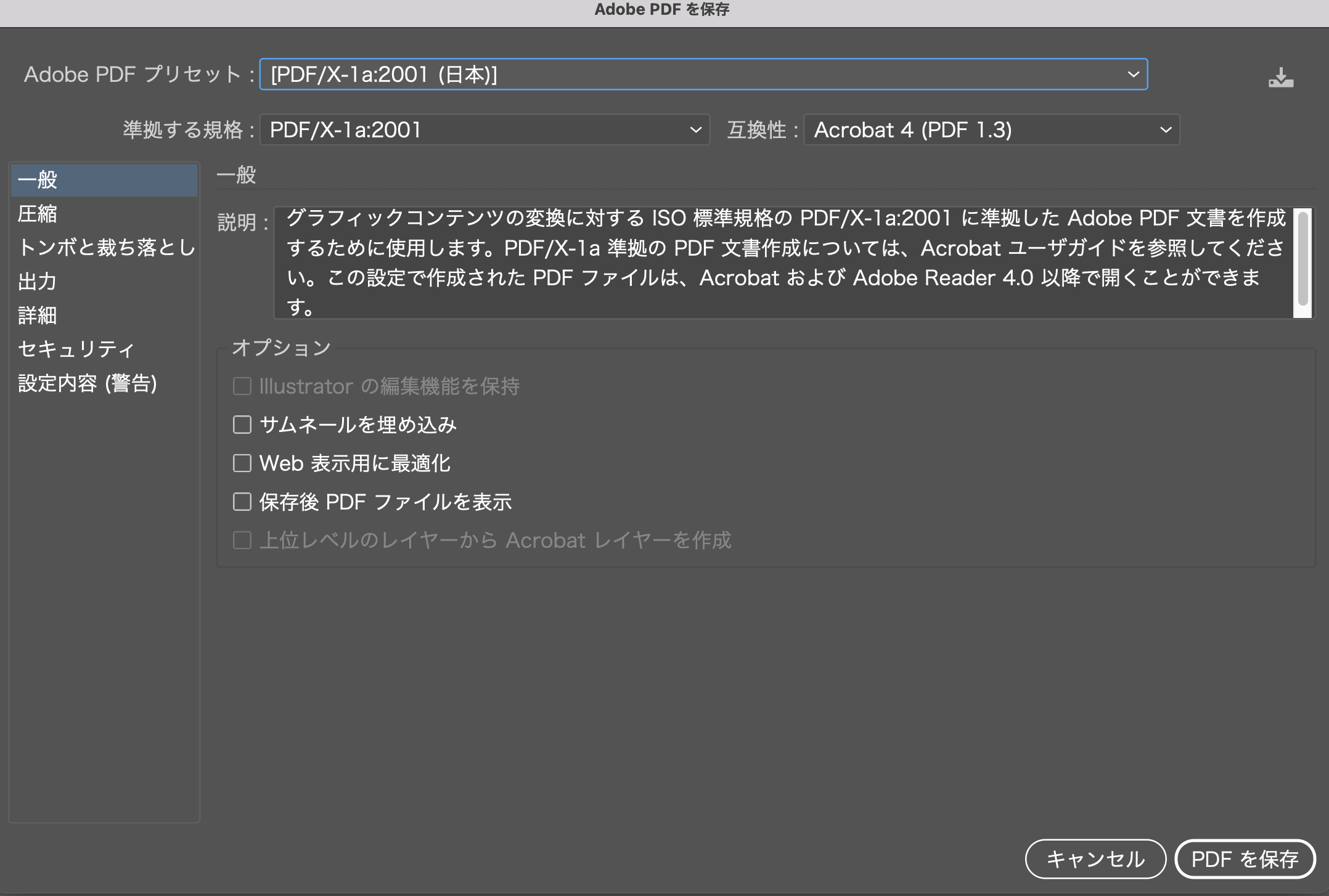
③「PDF/X-1a:2001(日本)」を選択し、「PDFを保存」をクリックする。

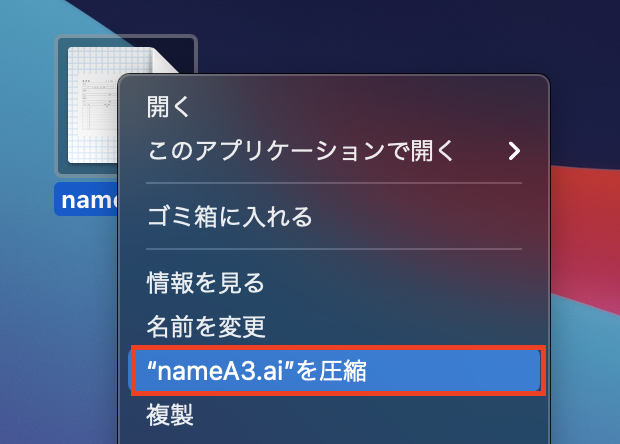
履歴書データーは半角英数字のみのファイル名の圧縮ファイルを送信する。
Macの方は圧縮したいデータ(ファイル)の上で右クリックをして「”〜〜”を圧縮」をクリックすると圧縮することができます。

Windowsの方は下記サイトを参考にしてみてください。
Windows 10でファイルの圧縮や展開をする方法
また、面接時に書類を送る際は、履歴書と職務経歴書もセットに送ることが多いと思います。
その場合はファイルに2つのデータを入れて圧縮してください。
また、このときの注意点です!(私はこのミスをしてしまいました…)
Macのパソコンで圧縮したファイルをWindowsのパソコンに送るときはファイル名を半角英数字のみにしてください!!
私は、「履歴書_自分の名前.pdf」で送ってしまいました。
その為、ファイルの内容が文字化けしてしまいました。
原因は下記サイトに記載があるため、気になる方は読んでみてください。
ファイル名の文字化け解決策(Mac圧縮→Windowsの場合)
まとめ

転職活動の初めの段階でイラストレーターで履歴書を作成しておけば、複数枚作成する際にとても便利です!ただ、初めて作成するときは時間がかかってしまいますよね。そのため、面接準備の時間短縮の為にぜひぜひ活用していただければと思います。少し粗いところもあると思う為、修正して使用してみてください。



コメント